백오피스의 즐거운 대안, Appsmith [2]. DB 연결 예제
이미 사내에 있는 RDBMS를 활용해 백오피스 간편하게 대체하기
들어가며
1편 링크: 백오피스의 즐거운 대안, Appsmith [1]. 소개 및 설치
2편은 지체하지 않고 응용 데모를 선보이도록 하겠다.
워크스페이스, 어플리케이션 제작
appsmith를 만들고, appsmith가 어플리케이션에서 참조할 더미 데이터베이스를 만드는 docker-compose.yml을 준비했다. appsmith는 스스로 mongodb, redis, keycloak을 내부에 갖추지만 여기에선 드러나지 않는다.
version: "3.8"
services:
appsmith:
image: index.docker.io/appsmith/appsmith-ee
container_name: appsmith
ports:
- "8080:80"
- "8443:443"
volumes:
- /home/funes/Documents/personal/appsmith-tutorial/stacks:/appsmith-stacks
restart: unless-stopped
networks:
- appsmith-network
postgres:
image: postgres:16-alpine
container_name: appsmith-postgres
environment:
POSTGRES_DB: appsmith
POSTGRES_USER: appsmith
POSTGRES_PASSWORD: appsmith_password
volumes:
- postgres-data:/var/lib/postgresql/data
ports:
- "5432:5432"
networks:
- appsmith-network
networks:
appsmith-network:
driver: bridge
volumes:
postgres-data:docker compose 명령어로 실행해 보자.
docker compose up -dhttp://localhost:8080 으로 접속하면 초기 화면을 보게 된다.

초기 화면이 나오면, 최초 어드민 회원가입을 하면 된다.

appsmith의 설문조사 페이지를 넘어가면…

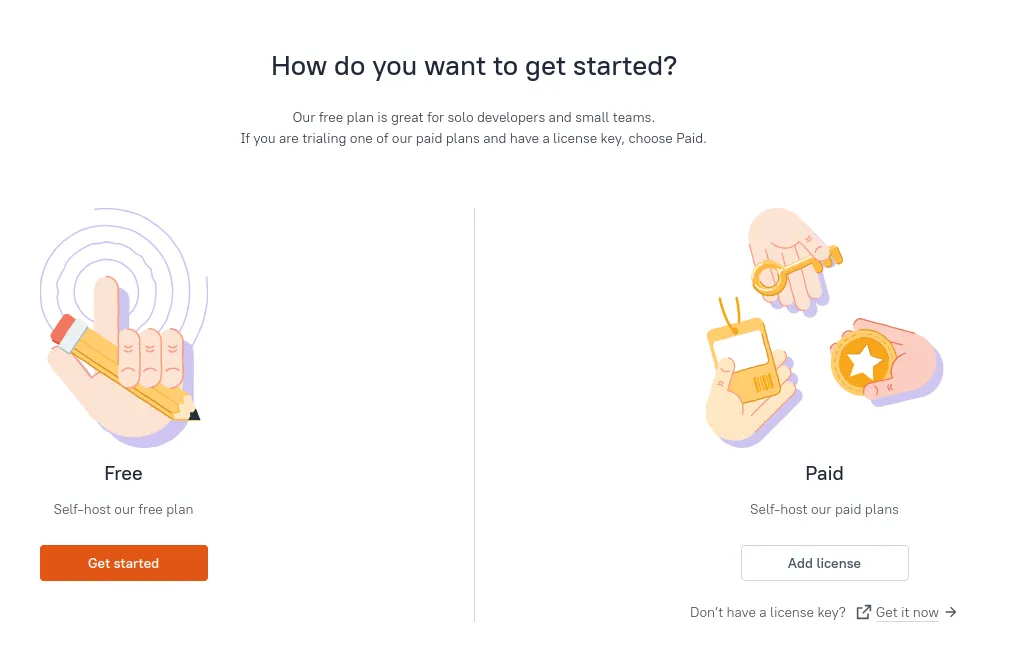
무료 버전을 선택할지 라이선스를 구매할지 선택하는 화면이 나온다. Free > Get started 버튼을 누르면 무료버전으로 진입하게 된다.

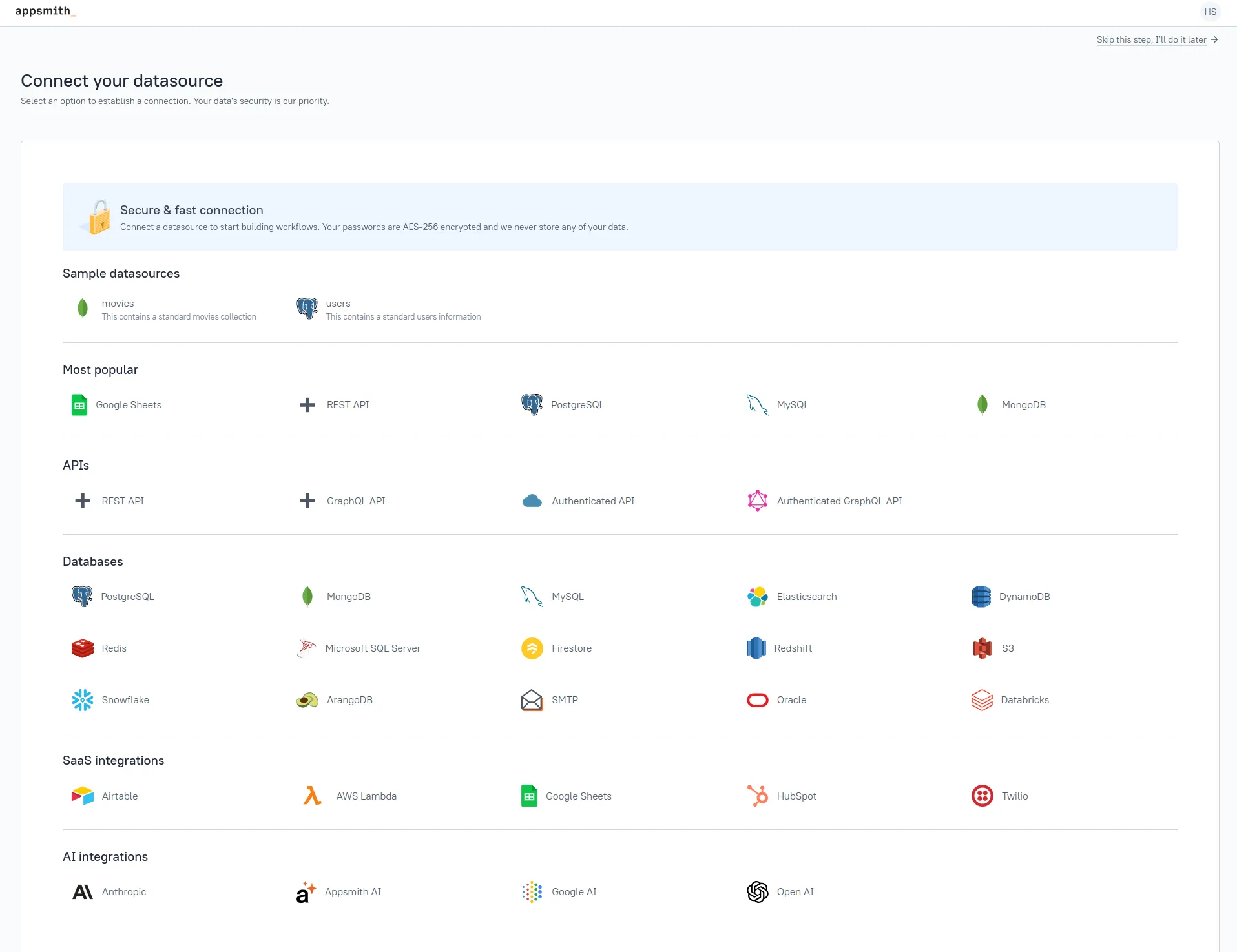
읽기용 데이터는 DB 연결로 본다
어플리케이션 초기 버전으로 넘어가기 전에 어떤 DB 데이터를 연결할지 묻는 화면이 나온다. 여기서 아까 연결했던 postgresql을 선택할 것이다.

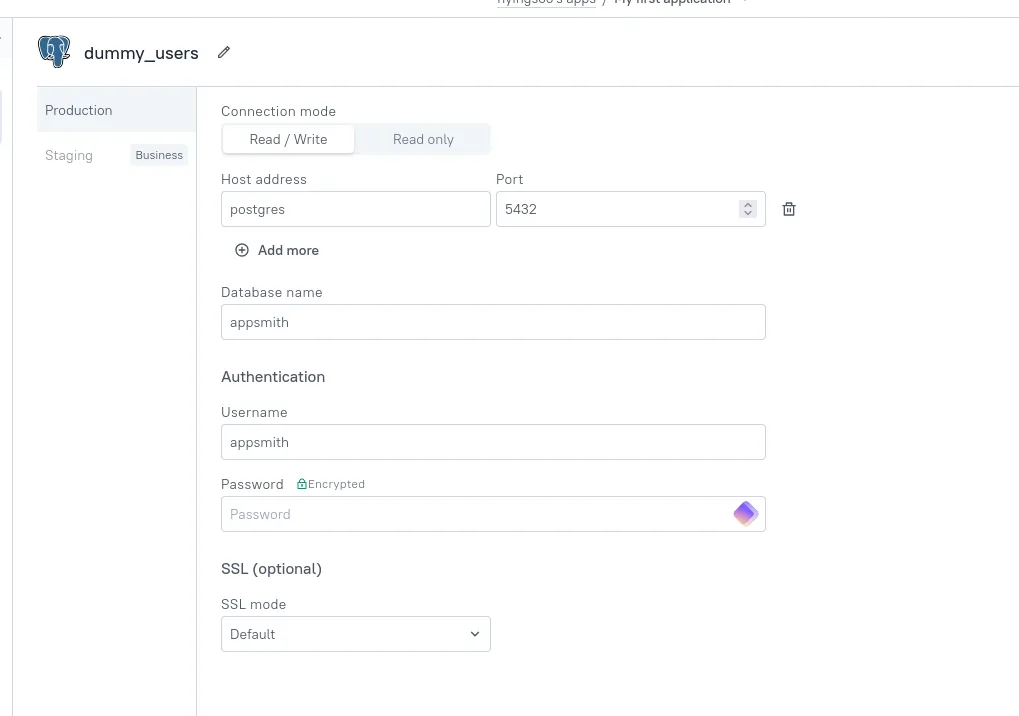
더미 유저를 담을 postgresql DB를 연결한다. host가 postgres라고 적혀 있는 것이 주목하자.

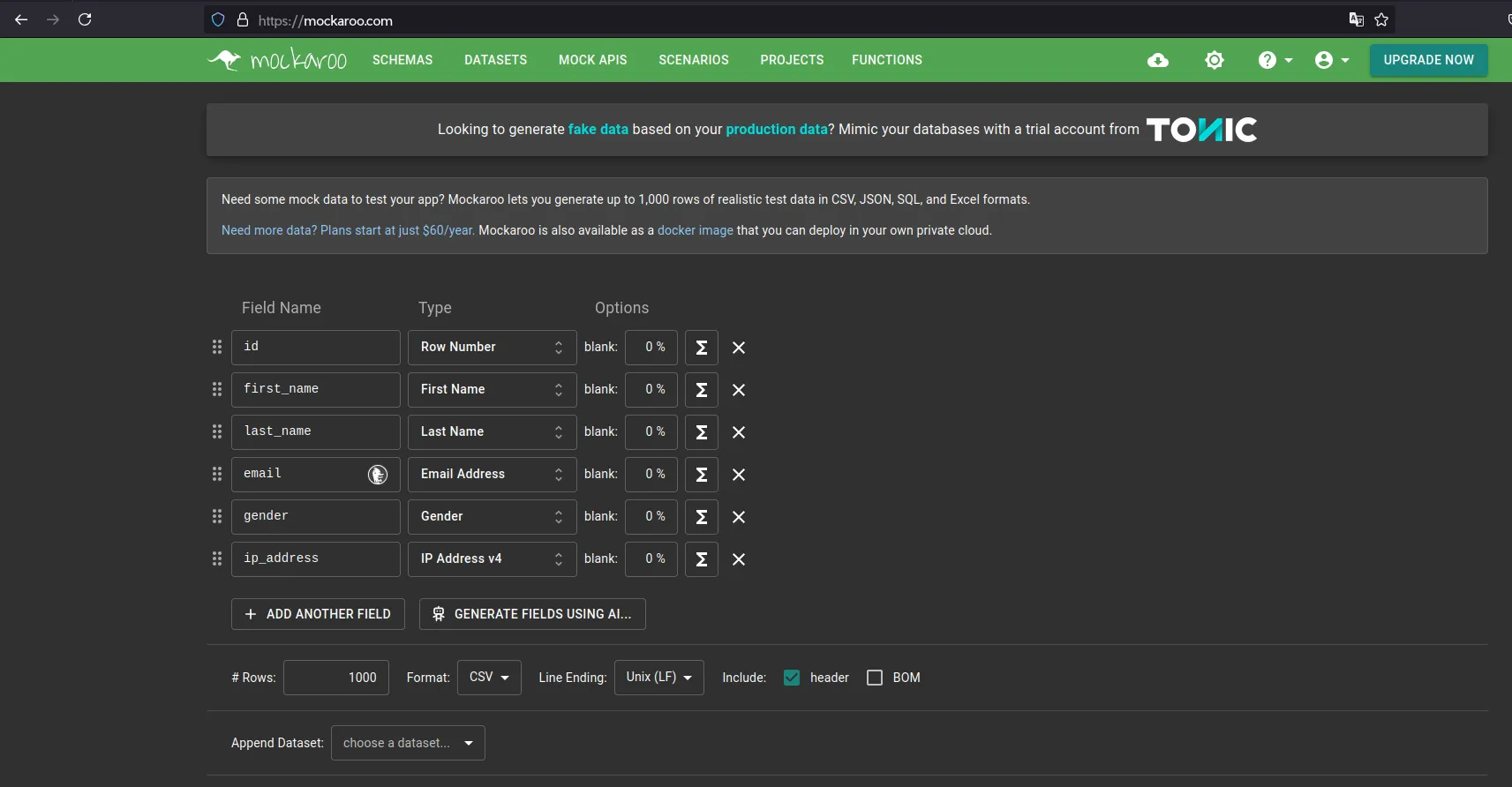
https://mockaroo.com 에 접속해 더미 유저를 생성하자. 기본 설정을 sql format으로 맞추어 제작하면 된다.

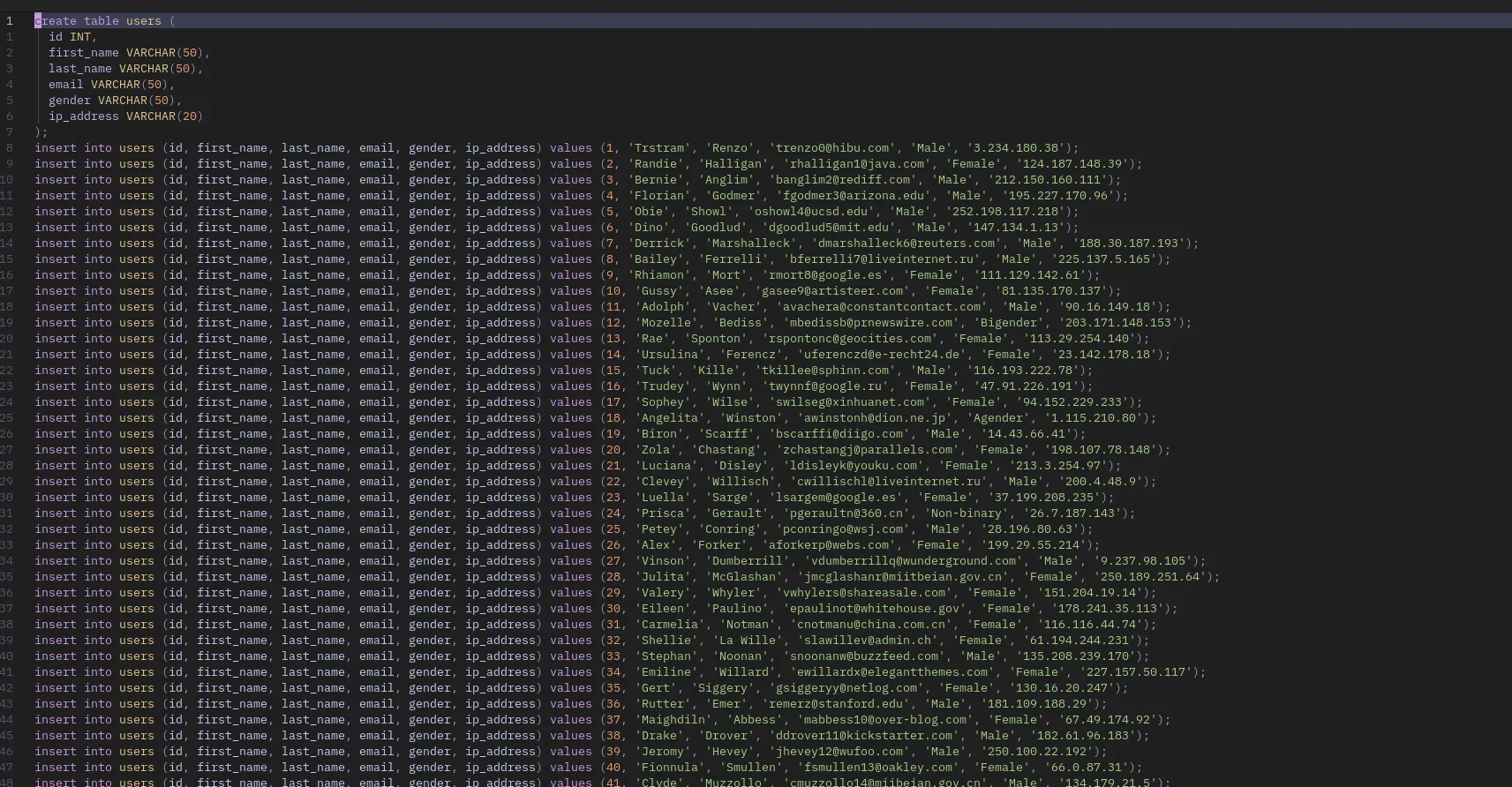
만들어진 코드는 다음과 같다.

이제 sql을 db에 삽입하자.
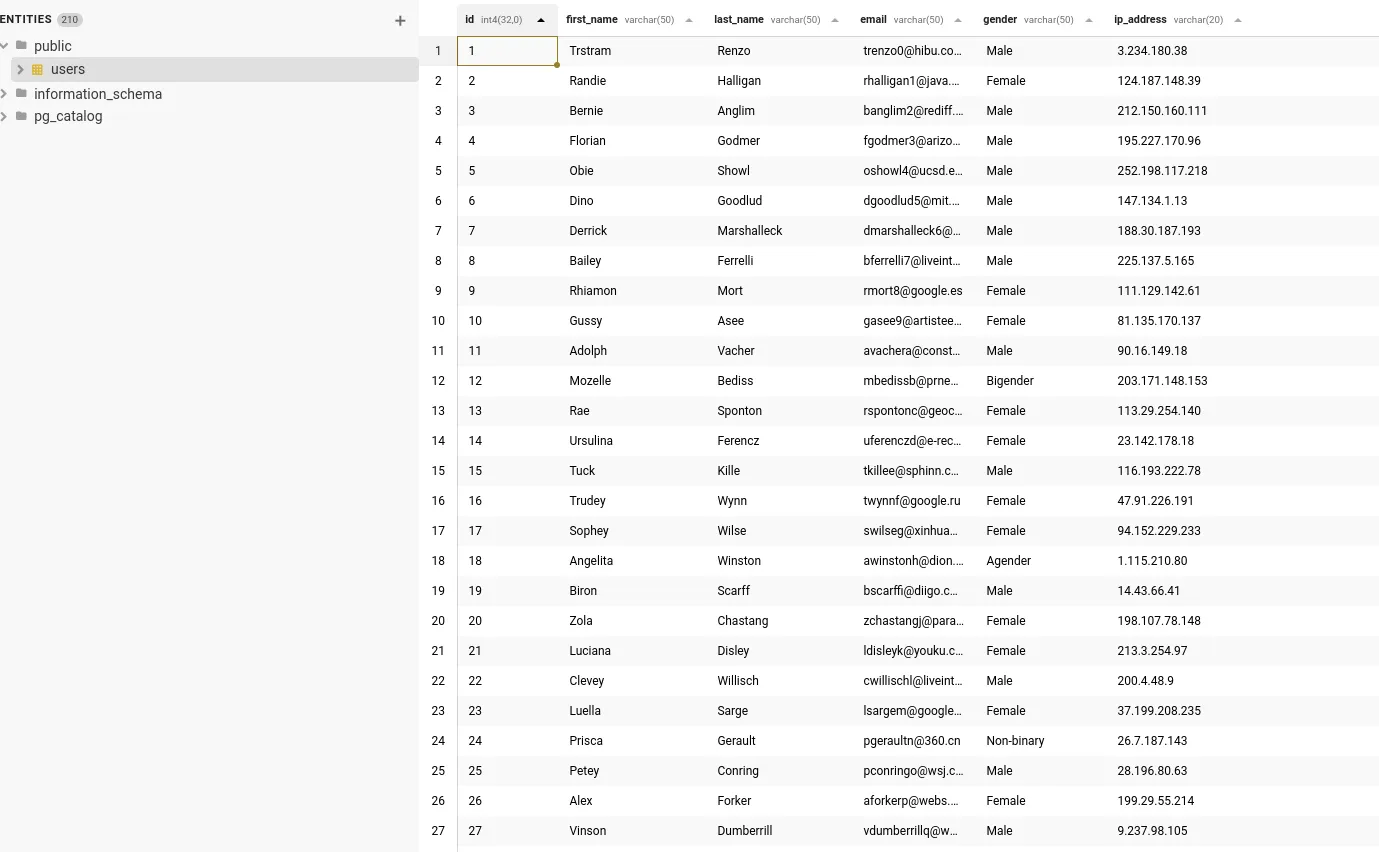
psql -h localhost -U appsmith -d appsmith -f /home/funes/Documents/personal/appsmith-tutorial/users.sql그러면 이렇게 더미 데이터가 담기는 모습을 볼 수 있다.

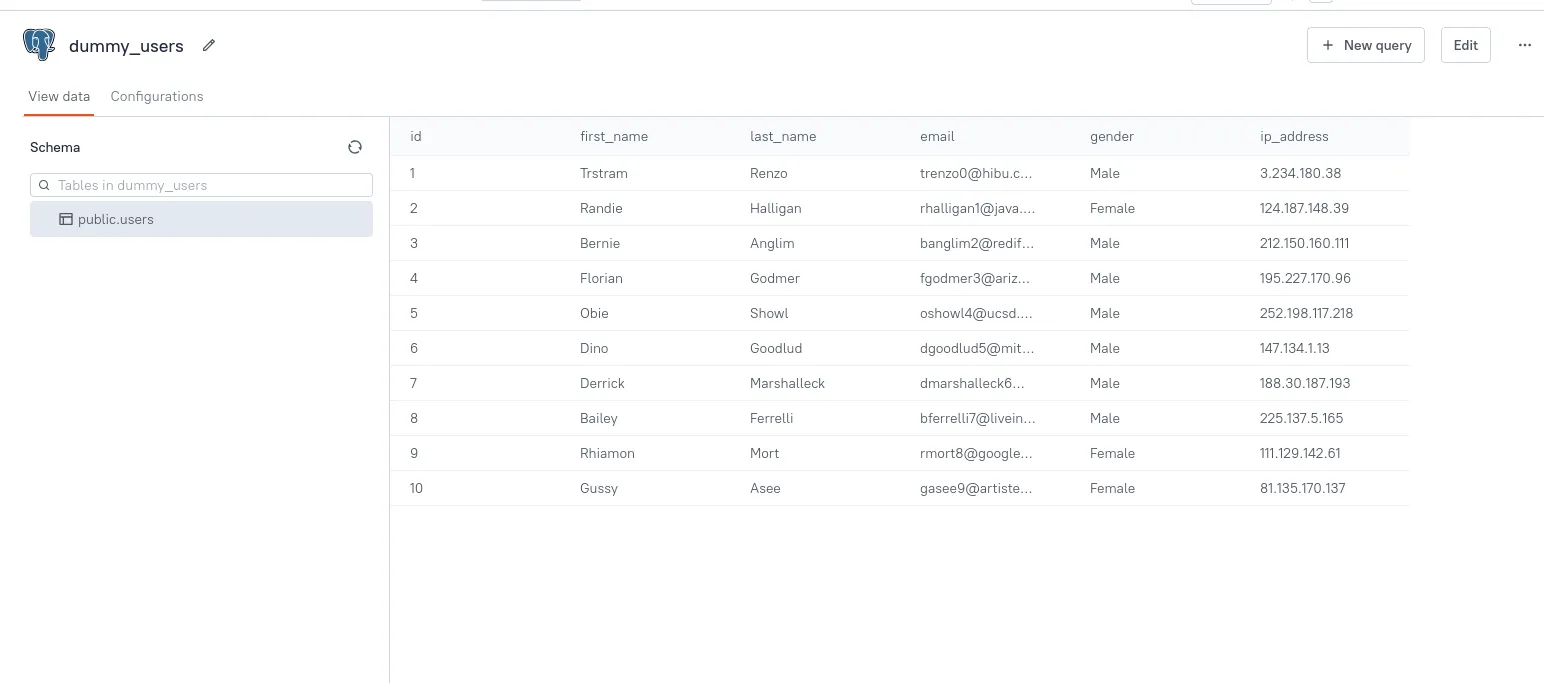
appsmith 데이터베이스의 user 테이블에 동일한 데이터가 담겨 있는 걸 볼 수 있다.

위젯으로 연결하고 실행하기
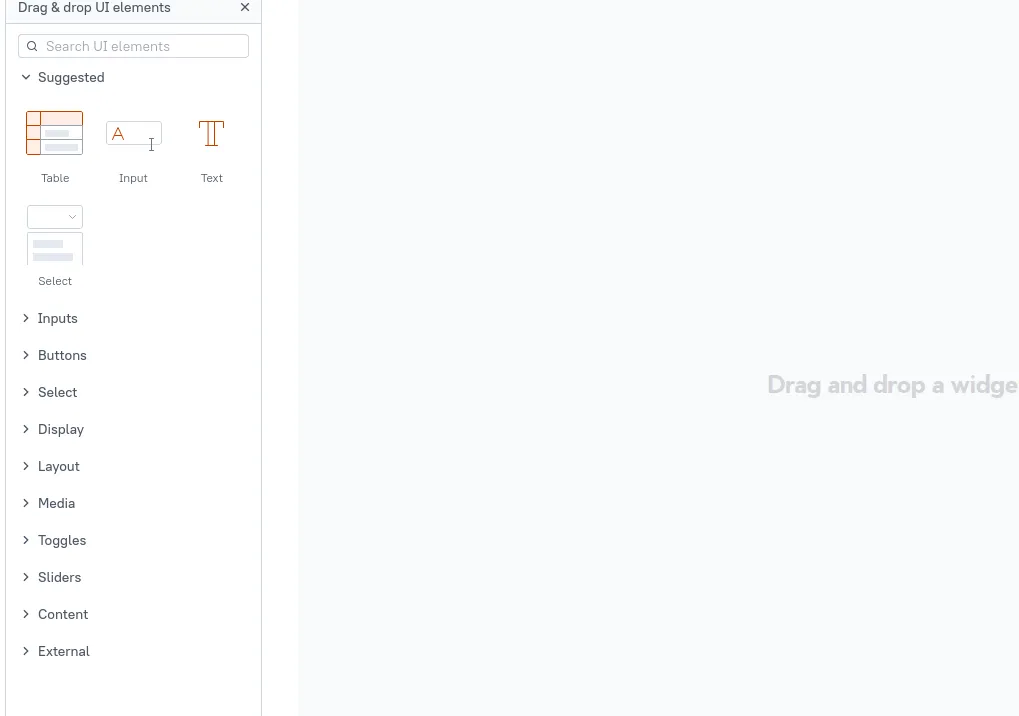
이제 연결한 쿼리를 테이블에 표현해보자. 페이지의 UI 섹션에서 테이블 UI를 선택해 화면 안쪽으로 드래그해보자.

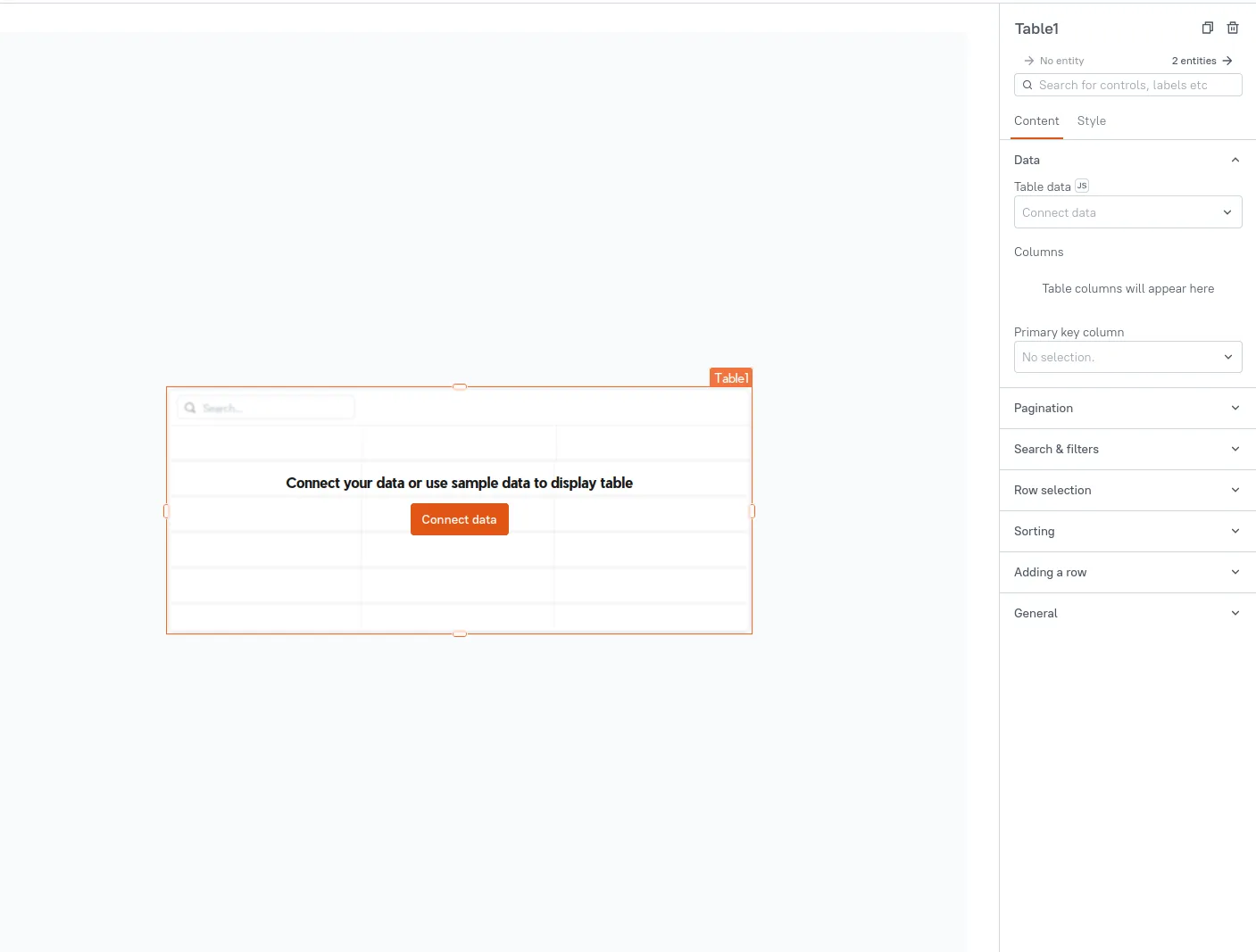
그러면 ‘Connect data’ 라는 버튼과 함께 테이블 UI가 만들어진다.

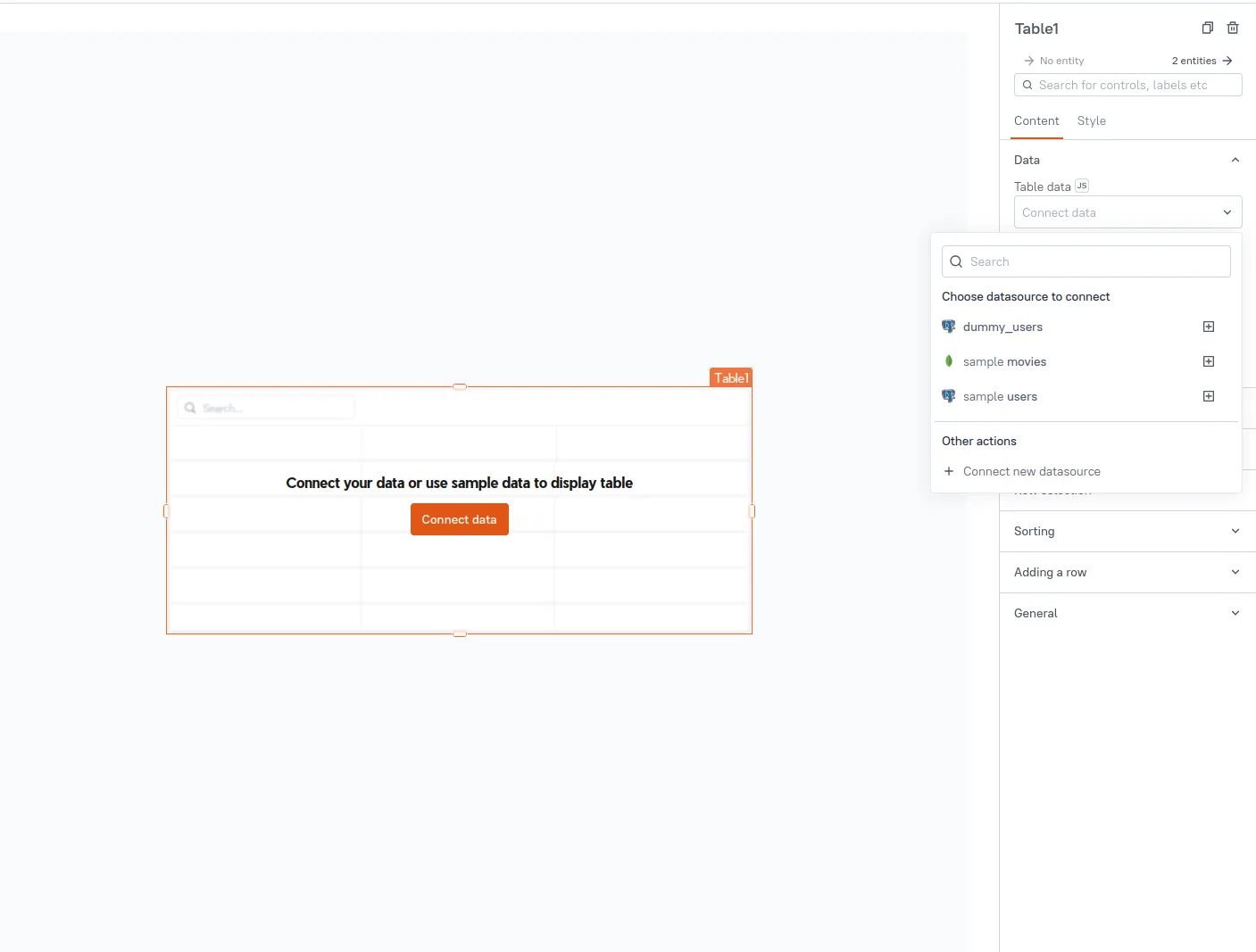
버튼을 누르면 어떤 table data를 연결할지 출력된다. 아까 제작한 dummy_users를 선택하자.

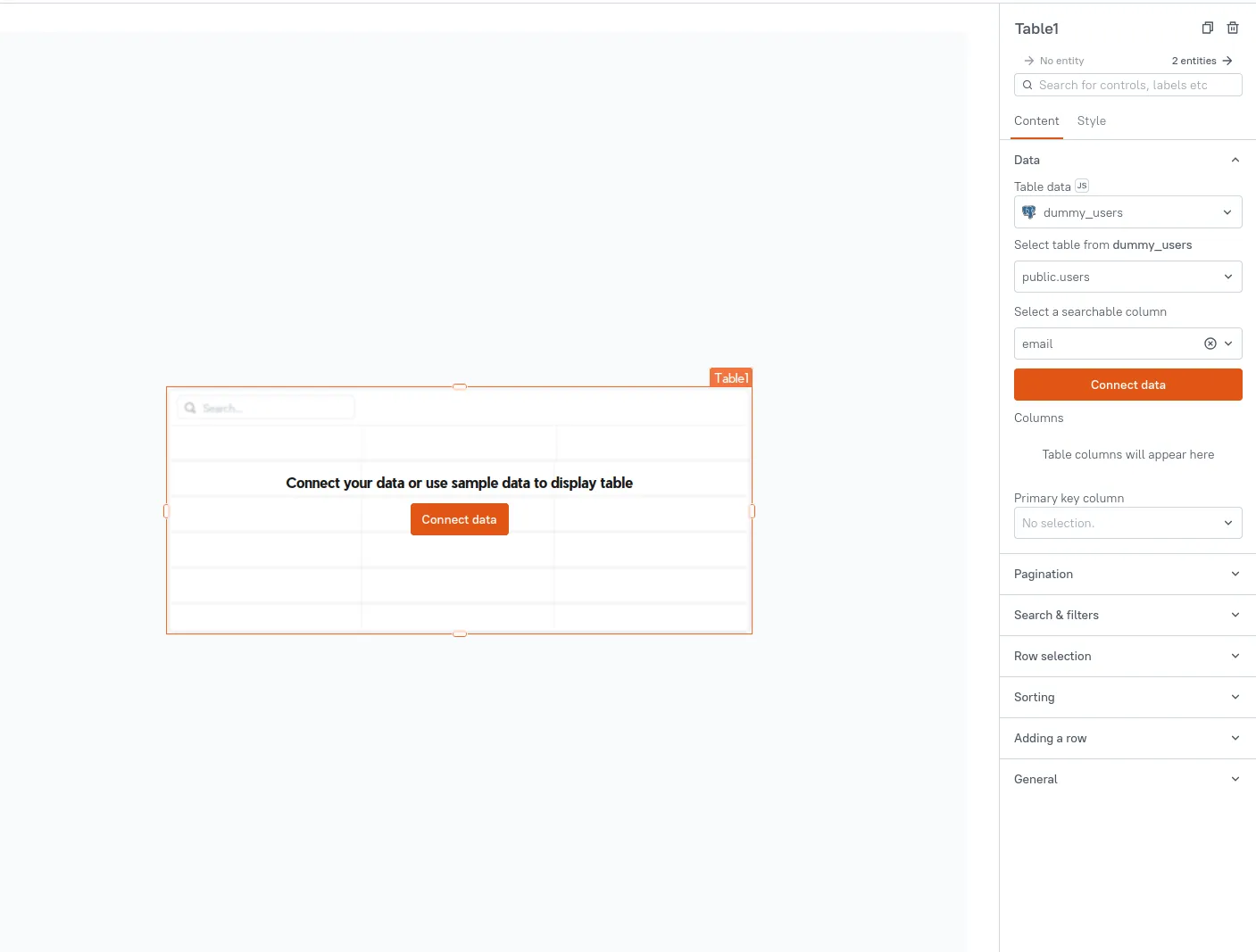
해당 쿼리의 public.users 테이블을 보도록 설정하고, 검색 가능한 컬럼으로 email을 설정한 뒤 ‘Connect data’ 버튼을 누른다.

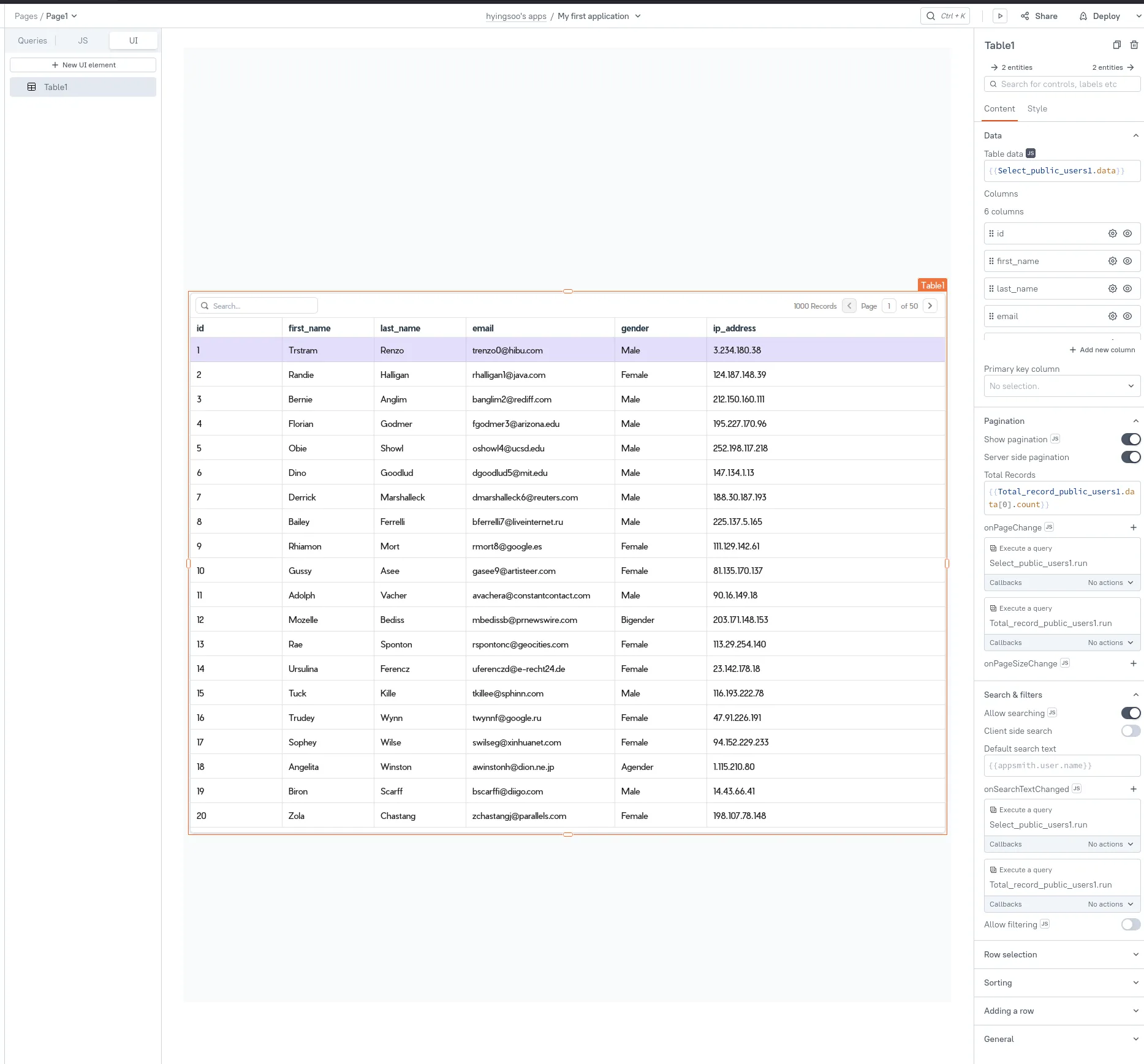
이제 데이터가 출력된다! search 영역에 이메일을 검색하면…

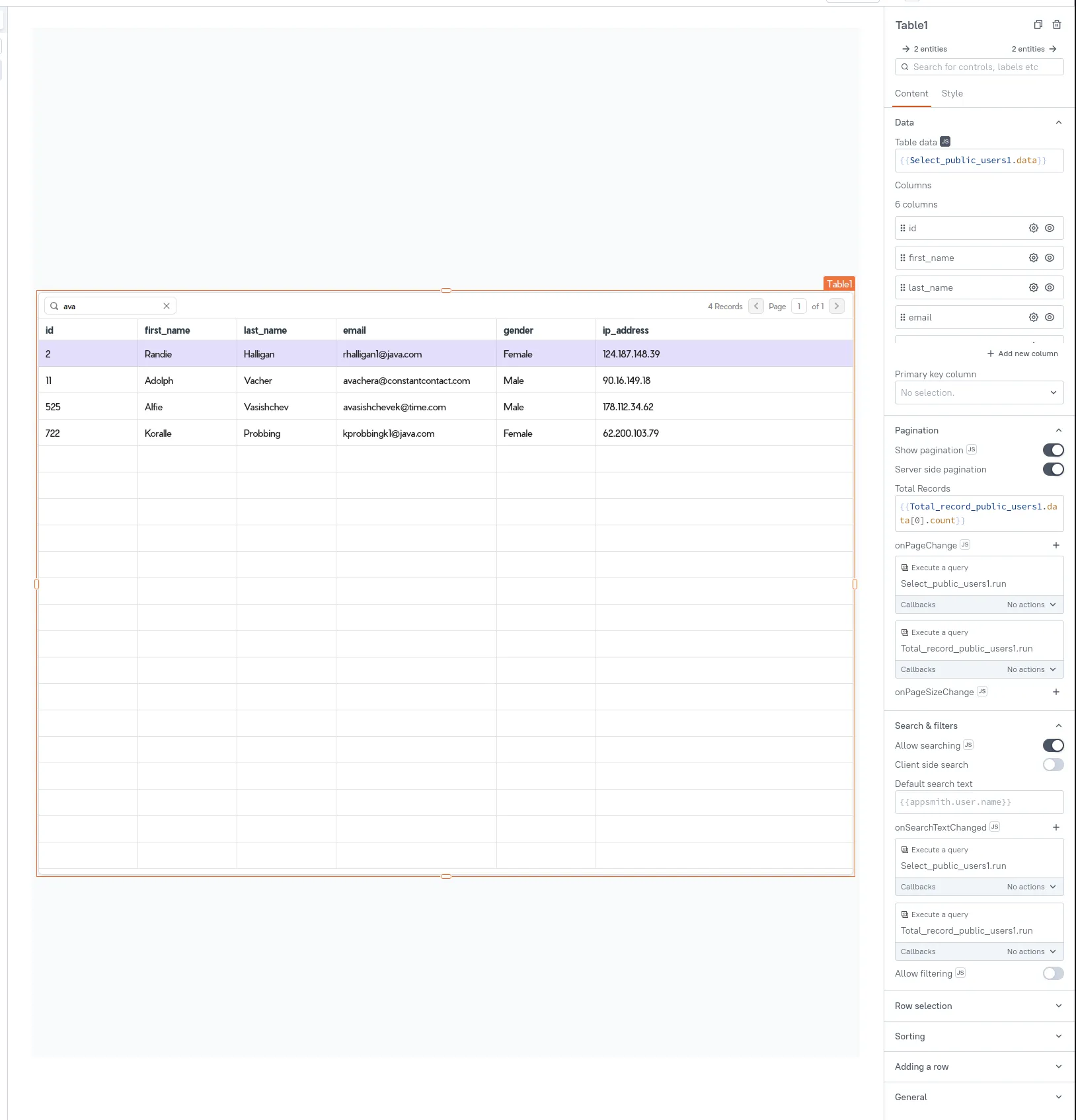
‘ava’ 라고 검색하자 연관성이 높은 순서로 검색 결과가 나오는 걸 볼 수 있다.

마치며
가장 간단한 데이터 연결만 해보았지만, 여기에 REST API 나 GraphQL API를 장착하면 실제로 회사에서 운영에 필요한 기능을 실현하게 될 수 있다.